728x90
반응형

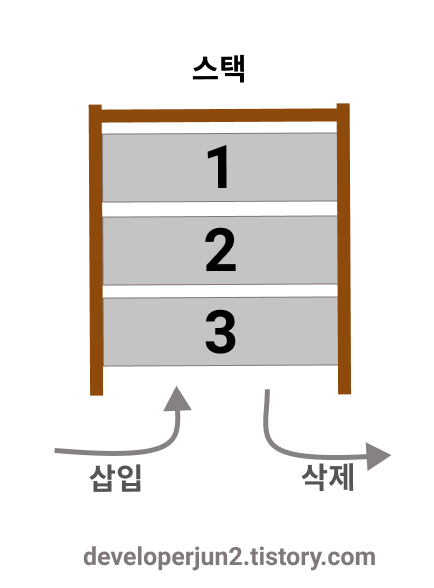
스택이란
데이터의 삽입과 삭제가
한쪽 방향에서만 일어나는 구조
때문에,
가장 나중에 삽입된 데이터가
가장 먼저 삭제되는
후입 선출(LIFO : Last-In First-Out)
특징이 있습니다.

왜 거꾸로 아래에서 들어가고
아래에서 나오게 표현을 했냐고요?
저희가 일반적으로 배열을 생각하면
[0, 1, 2, 3, 4..] 이런 모양을 떠올리게 됩니다.
JSON 포맷이나 정렬을 하게 되면
아래와 같은 모양으로 자주 접하게 될 것입니다.

그럼 이제 스택을
Javascript로 구현해볼게요.
class Stack {
#items;
#count;
constructor() {
this.#items = [];
this.#count = 0;
}
in(data) {
this.#items[this.#count] = data; // 배열의 마지막 위치에 추가
// this.#items.push(data); // javascript 내장 객체 사용할 경우
this.#count ++; // 배열 길이 증가
}
out() {
// 마지막 요소 삭제 택 1
// pop - 배열의 마지막 요소를 삭제하고 value를 반환
// splice - pram1 부터 pram2 개의 요소를 삭제하고 삭제한 배열을 반환
// 1
// this.#items.splice(this.#count -1, 1); // return ['value']
// 2
this.#items.pop(); // return value;
this.#count--; // 배열 길이 감소
}
// 가장 마지막으로 들어온 데이터 확인
peek() {
return this.#items[this.#count-1];
}
get() {
console.log('size=', this.#count, 'items==', this.#items);
return this.#items;
}
}
이제 만들어주었으니,
실행해보자고요!
const stack = new DataStructureService.Stack();
stack.in('사과-0');
stack.in('수박-1');
stack.in('바나나-2');
stack.in('참외-3');
stack.get();
// size= 4 food== [ '사과-0', '수박-1', '바나나-2', '참외-3' ]
stack.out();
stack.get();
// size= 3 food== [ '사과-0', '수박-1', '바나나-2' ]
다음 시간에는 큐를 만나러 가보겠습니다!

[7] [알고리즘 - 자료구조] 큐(Queue)란? (선형구조) javascript 구현
큐(Queue) 란? 가장 먼저 리스트에 삽입된 원소가 가장 먼저 삭제되는 구조입니다. FIFO(First In First Out) 특징을 가지고 있습니다. 가장 쉬운 예로 일상생활에서 쉽지 볼 수 있는 예입니다. 가장 먼저
developerjun2.tistory.com
반응형
'Development > 알고리즘' 카테고리의 다른 글
| [8] [알고리즘 - 자료구조] 덱(Deque)이란? (선형구조) javascript 구현 (0) | 2021.11.10 |
|---|---|
| [7] [알고리즘 - 자료구조] 큐(Queue)란? (선형구조) javascript 구현 (0) | 2021.11.10 |
| [5] [알고리즘 - 자료구조] 연결리스트(Linked List)란? (선형구조) javascript 구현 (0) | 2021.11.09 |
| [4] [알고리즘 - 자료구조] 순차리스트 란? (선형구조) javascript 구현 (0) | 2021.11.08 |
| [3] [알고리즘 - 자료구조] 선형구조란? (0) | 2021.11.08 |